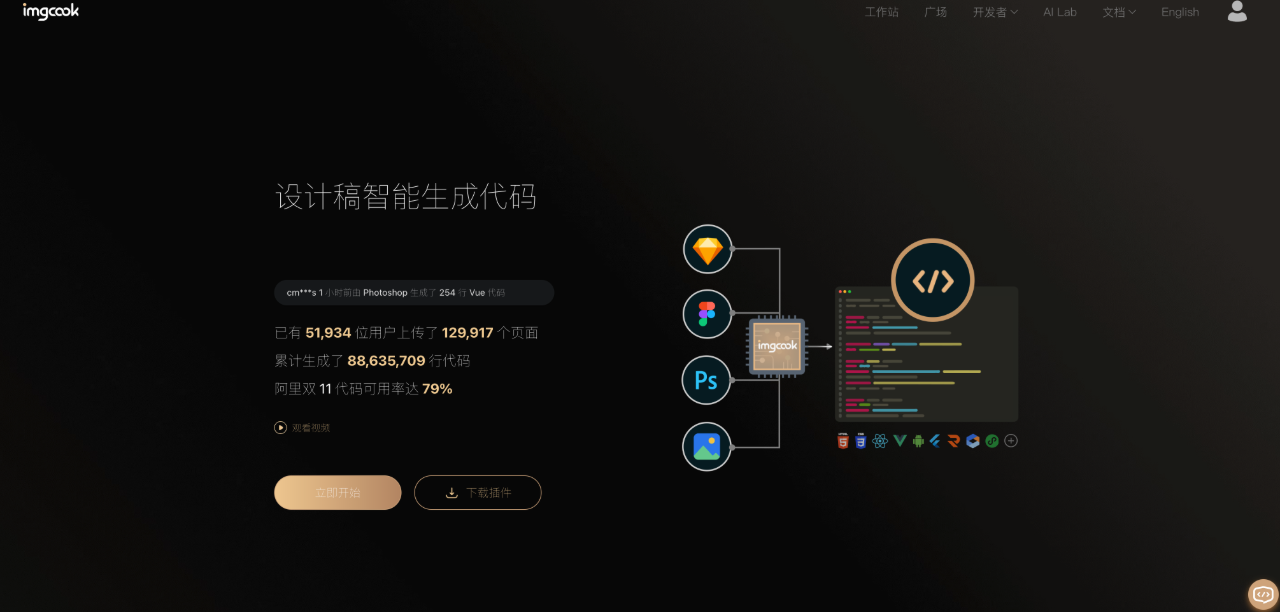
Imgcook 是一个由淘宝前端团队开发的工具,可将设计稿(如Sketch、PSD、静态图片等)一键生成可维护的UI视图代码。
Imgcook 主要功能:
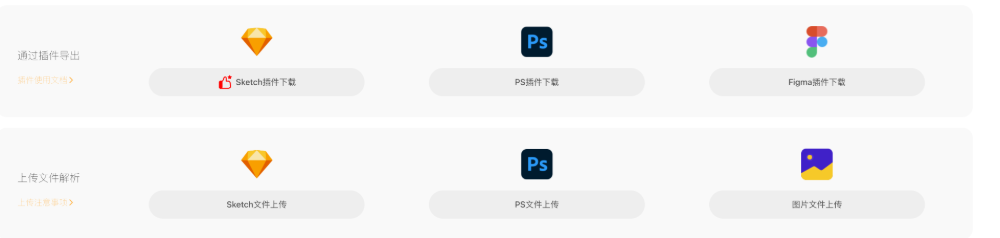
多类型设计稿转代码:将设计文件从插件导出数据去 imgcook 编辑器粘贴或直接在 imgcook 编辑器中上传设计文件,如sketch,ps,figma等设计软件均支持转为代码.

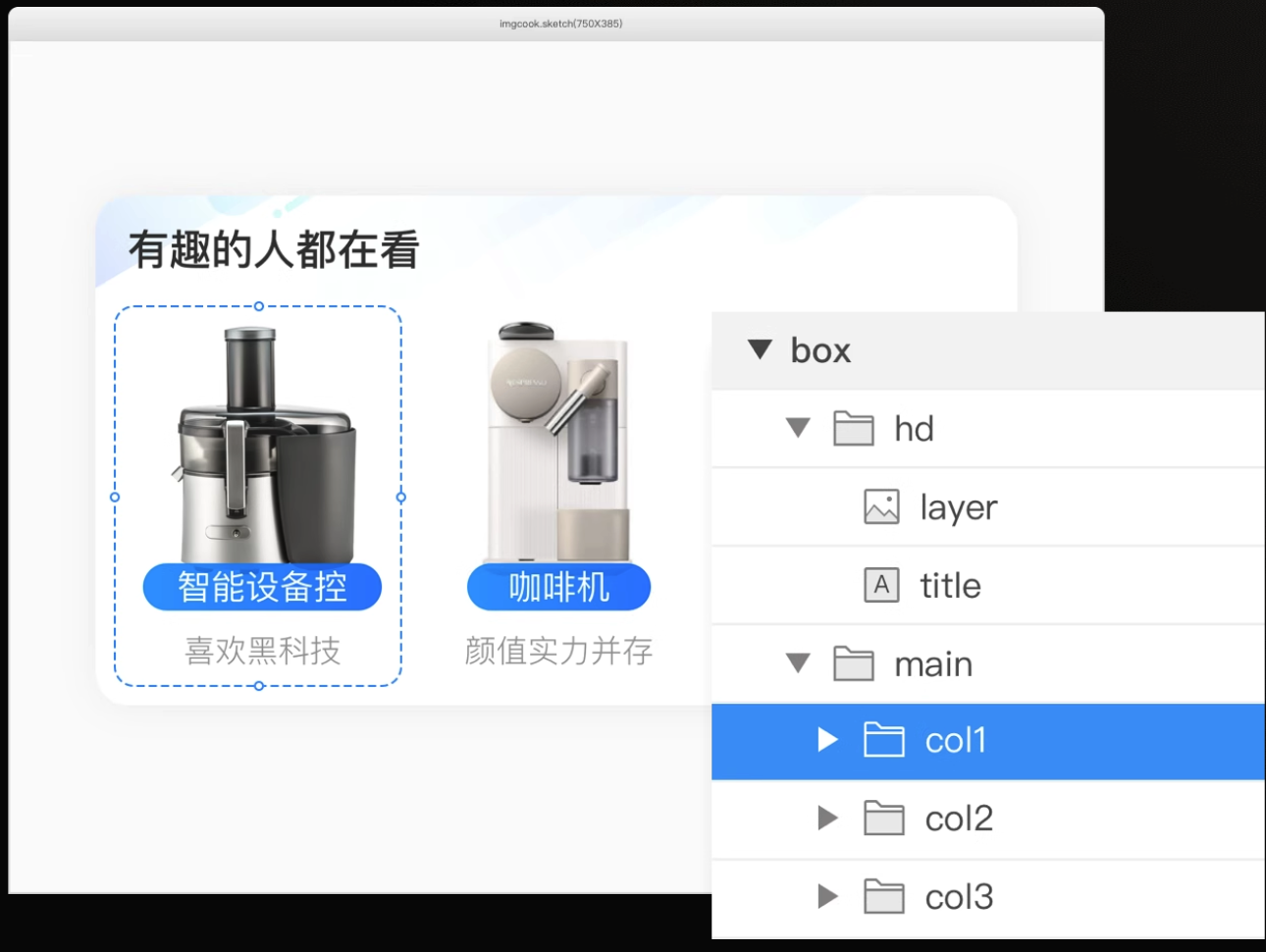
智能化精准还原设计:全链路采用计算机视觉、深度学习等智能化技术,合理的 DOM 嵌套结构、相对定位布局、ClassName 语义化、循环自动识别

官方支持 10 种类型代码生成:官方提供 React、Rax、Vue、小程序等 10 种 DSL 生成不同类型代码,用户也可自定义 DSL 生成任何满足自己需求的代码

融入研发流程:提供多种方式,在代码生成后和您的研发链路无缝连接
Imgcook 平台特点:
高还原度:它能够高度还原设计稿,使得设计师无需进行还原走查,测试人员也不需要适配样式。
一键上线:开发人员可以使用Imgcook生成的代码快速上线,无需手动切图和编写样式。
生成可维护代码:Imgcook 生成的代码是可维护的,这有助于开发人员进行二次开发和维护。
什么时候可使用imgcook呢?
imgcook广泛应用于前端开发领域,特别是在需要快速迭代和高效协作的项目中。
据阿里官方数据显示,imgcook在阿里巴巴集团内部得到了广泛应用。例如,在2019年天猫淘宝双十一会场模块的研发中,imgcook显著提升了研发效率,代码可用率达到了79.34%。此外,imgcook还被集成到阿里妈妈智能单坑制作和投放一体化平台BOOM中,以及优酷智能物料生成平台Minion中,进一步推动了前端开发的智能化和高效化。

 工具集
工具集  博客
博客  标签云
标签云 



















 AI设计
AI设计 AI写作
AI写作  AI音频
AI音频  AI搜索
AI搜索 行业AI
行业AI  AI编程
AI编程 AI聊天
AI聊天 AI模型
AI模型 Ai提示词
Ai提示词


